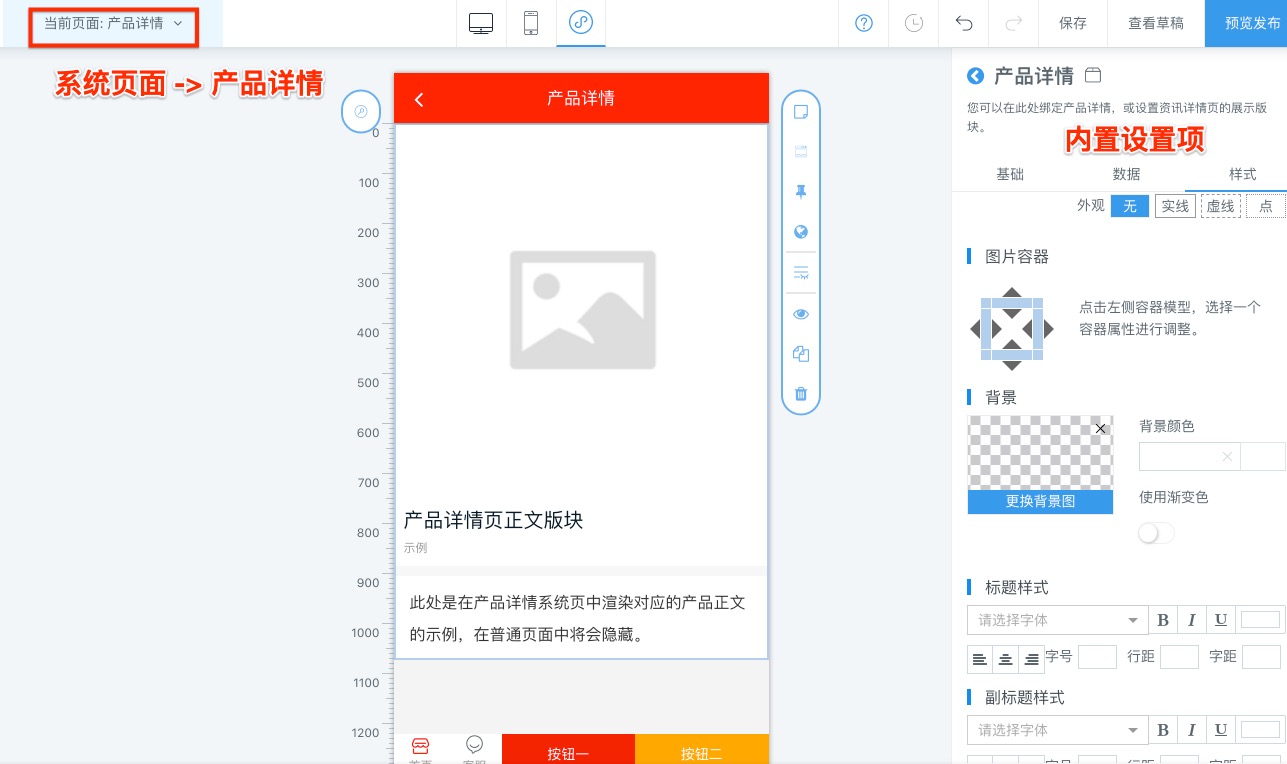
与网站类似,小程序详情页同样支持自定义设计。以产品详情为例,小程序产品详情页默认有基本的样式设置项,如容器、图片、标题、底部按钮等设置项

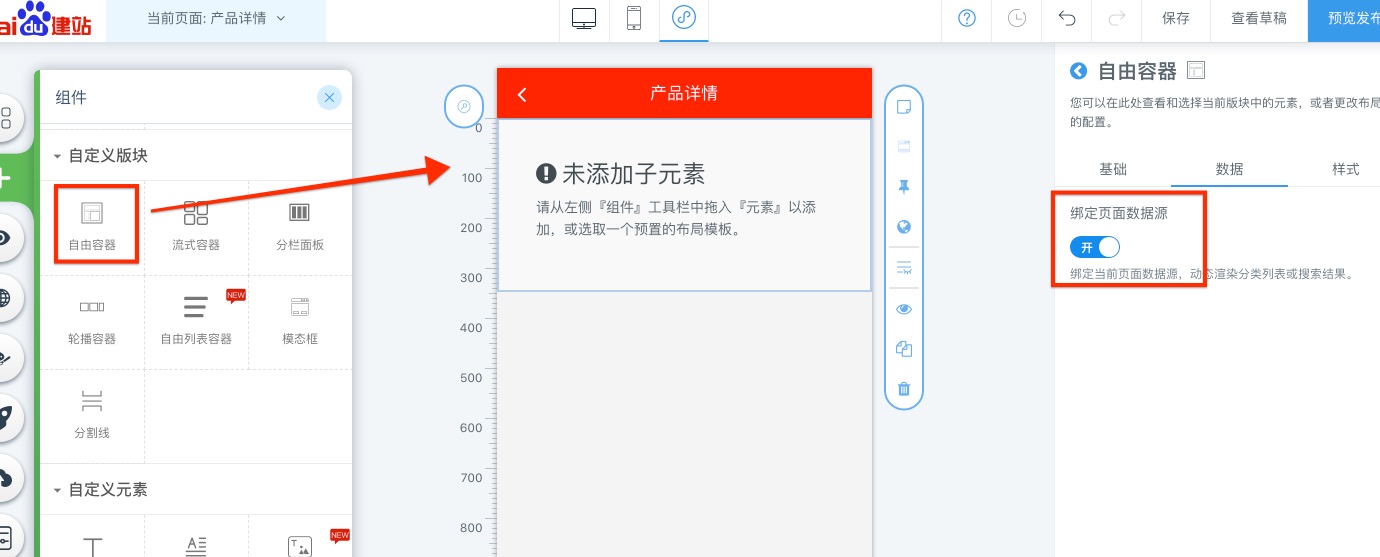
如果想完全自定义设计,首先需要删除默认的版块,添加自由容器版块到页面中并设置绑定页面数据源

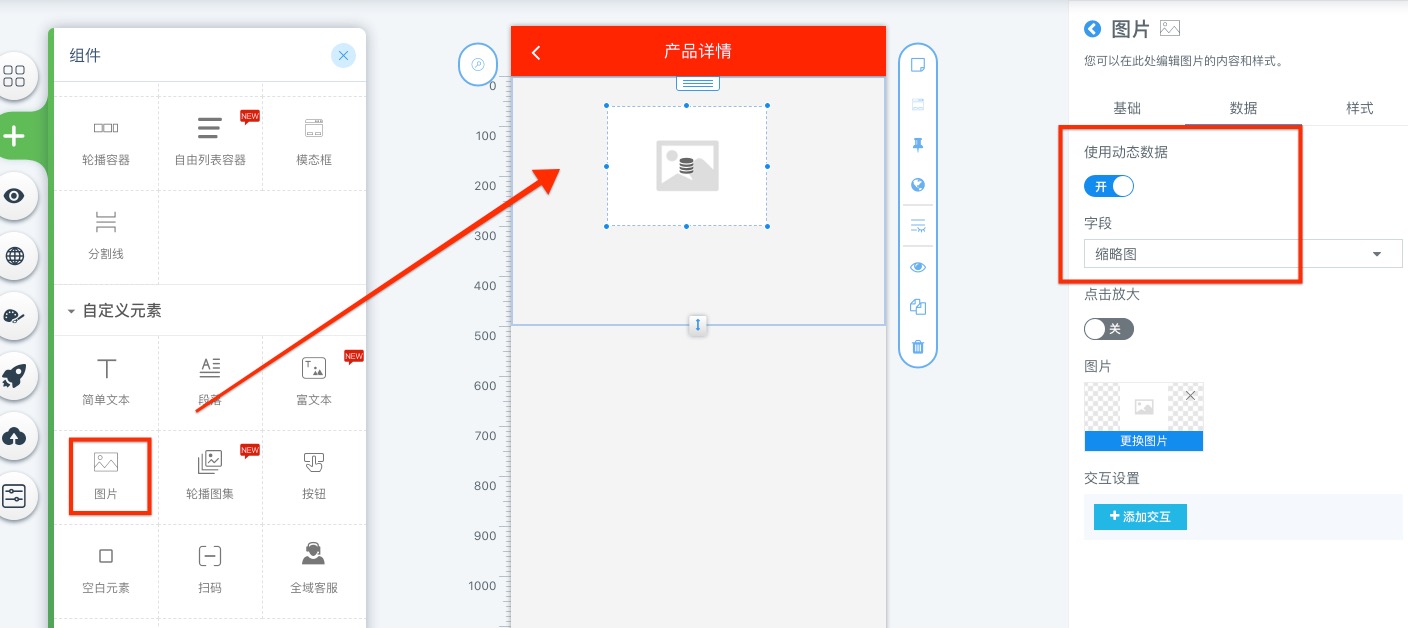
绑定页面数据源的意思是当前版块里面的数据允许绑定当前详情页的动态数据,例如详情标题、图片、正文内容都属于当前页面数据源数据。拖拽图片到页面中,设置使用动态数据,选择缩略图字段即完成了详情产品图的自动绑定(需预览才能看到实际效果)。除此之外还可以对图片进行样式设置,例如添加圆角。

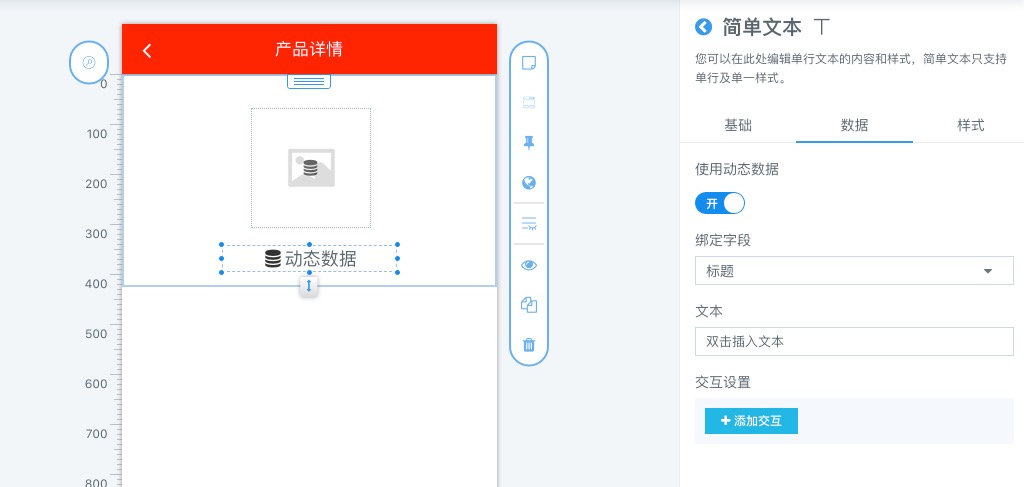
与图片类似,拖拽文本元素到版块里同样可以绑定动态数据,例如绑定产品标题字段。

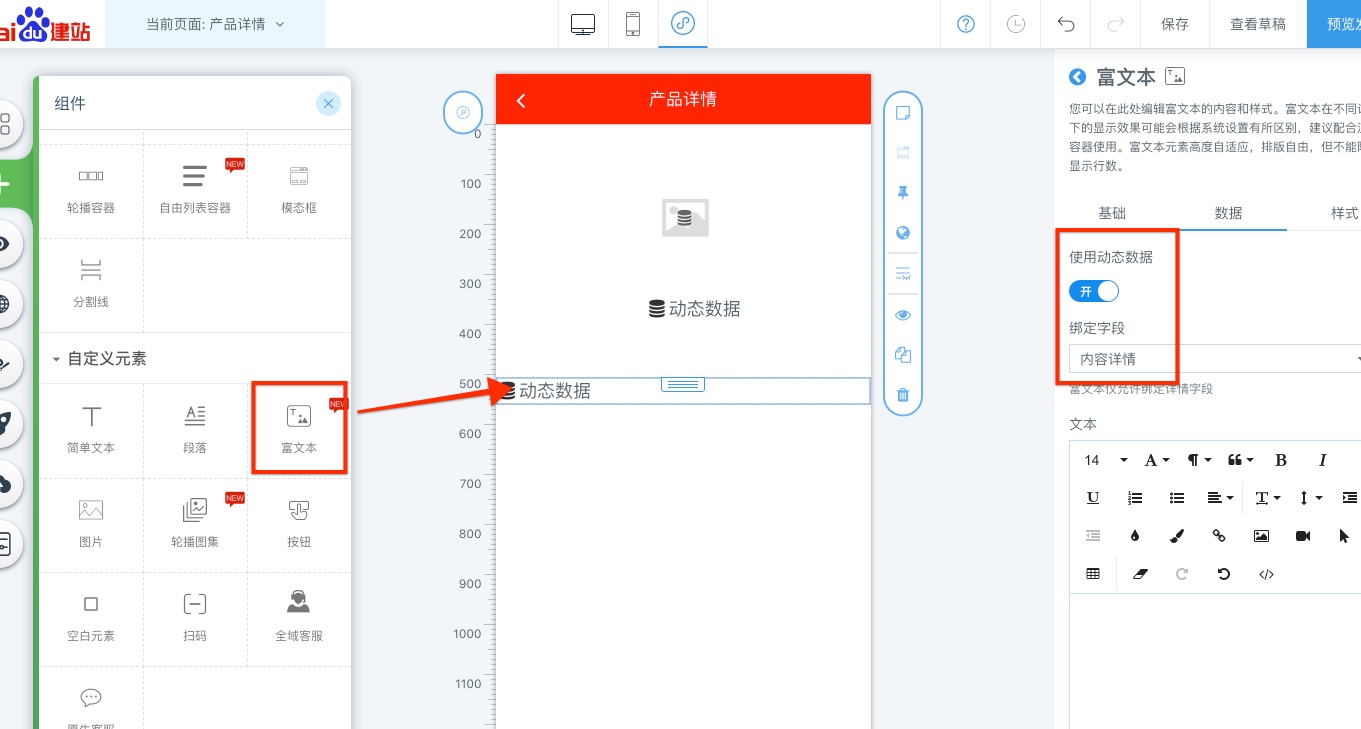
另外比较重要的就是详情富文本内容了,富文本比较特殊,内容高度是根据后台编辑内容长度决定了,无法设计时确定。因为不能使用固定高度的自由容器,而应使用流式容器,流式容器的区别是他的高度会随着内容高度自动变化。默认拖拽富文本组件到页面中将自动包裹流式容器,可以给上级流式容器添加内边距提升阅读体验。


底部按钮的添加比较特殊,底部按钮属于浮动元素,始终固定贴紧在手机底部,添加时需要切换到浮动面板,拖拽按钮到页面中,然后设置左下对齐或者右下对齐模式,设置对应的位置信息就能让按钮始终固定在底部对应位置。

完成了以上设置,一个带有基本数据的自定义详情页就做好啦!可以添加任意元素到页面中进行装饰,也可以添加其他动态列表到底部版块里方便显示更多信息。




