1 固定布局 vs 响应式布局
默认平台采取固定布局来设计自由版块,包括自由设计详情页及系统列表页等。固定布局组件相对版块左上角坐标定位,用户可以通过拖拽的方式所见即所得的设计版块,大大降低了设计难度。但固定布局在处理动态宽高的时候有所不足,例如自由设计详情版块时内容区高度自适应变化,目前的固定布局虽然有动态计算高度,但部分常见存在误差且可能有页面刷新组件位置闪动的问题,体验不够好。还有诸如选项卡不同选项内容高度差异、系统列表分页高度自适应等问题,需要借助响应式布局版块来优化。
响应式布局能根据设置的弹性布局动态排列组件位置,包括屏幕多分辨率自适应、等比例多列布局、高度自适应等,响应式布局默认支持,系统内置版块均采取响应式布局方式。响应式布局需要对布局渲染方式有一定了解,设计方式与固定布局有所差异
2 响应式版块设计方式
对支持响应式布局的版块在设置里选择布局模式为响应式布局即可,需要注意的是响应式版块必须搭配响应式容器才能实现响应式布局,否则直接拖拽元素到响应式版块里无法控制布局及自适应高度。

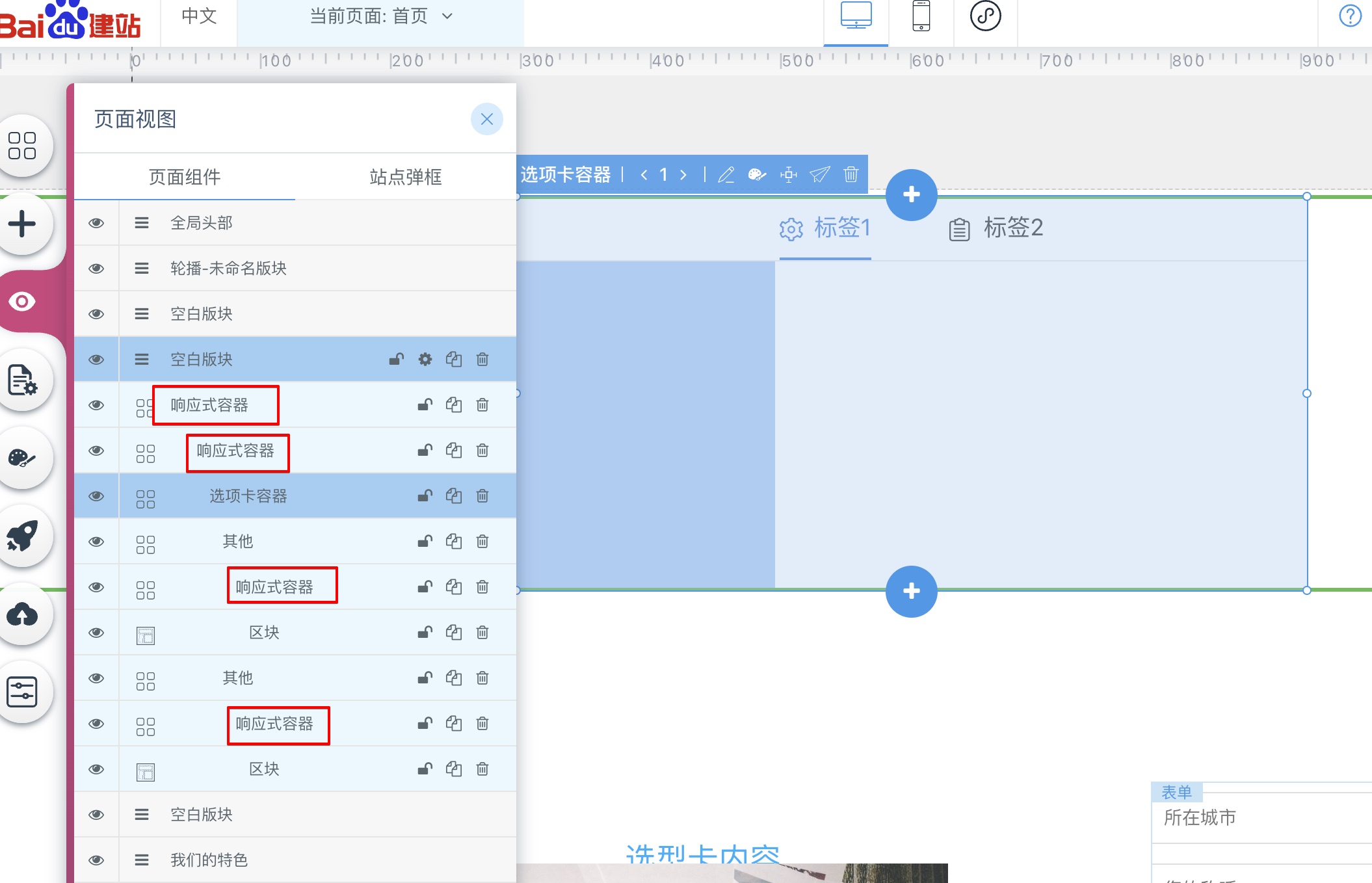
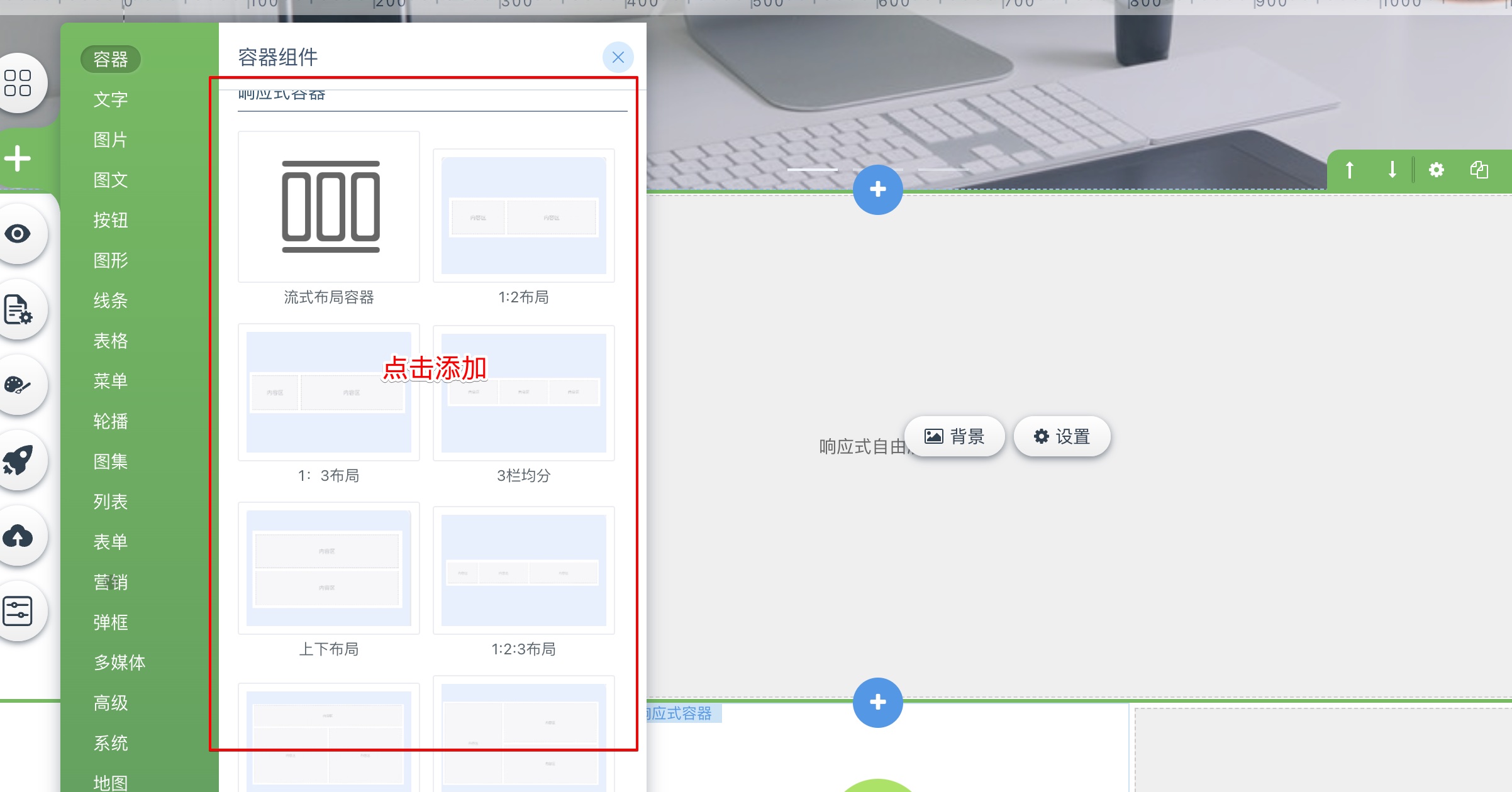
响应式容器在左侧元素-> 容器里,注意选中版块点击对应的响应式容器即可添加容器到版块里。

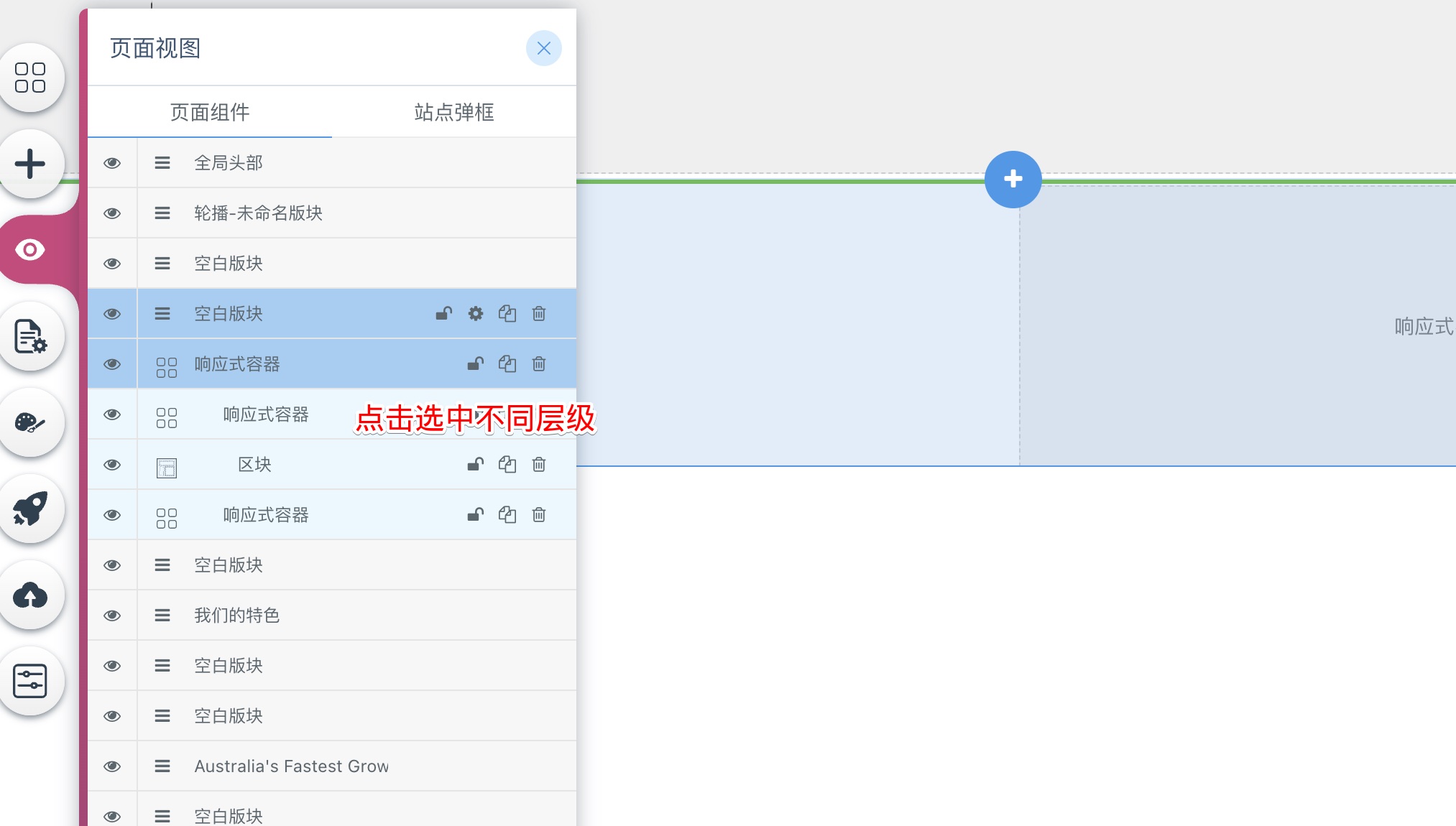
响应式容器支持嵌套,因此可以选择任意一个响应式容器继续点击添加其他响应式布局容器,如果嵌套较多可以通过左侧页面视图来选中父容器

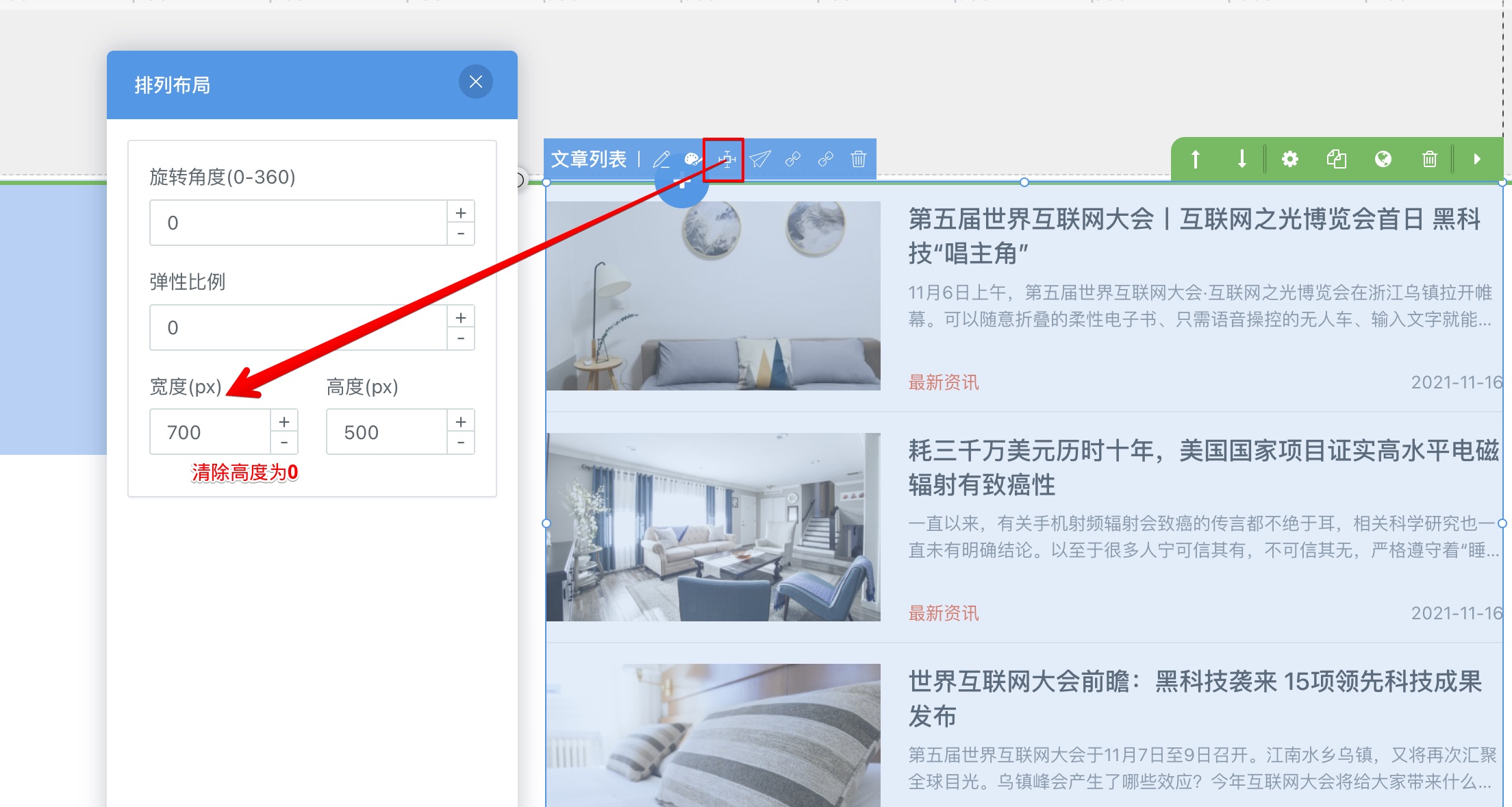
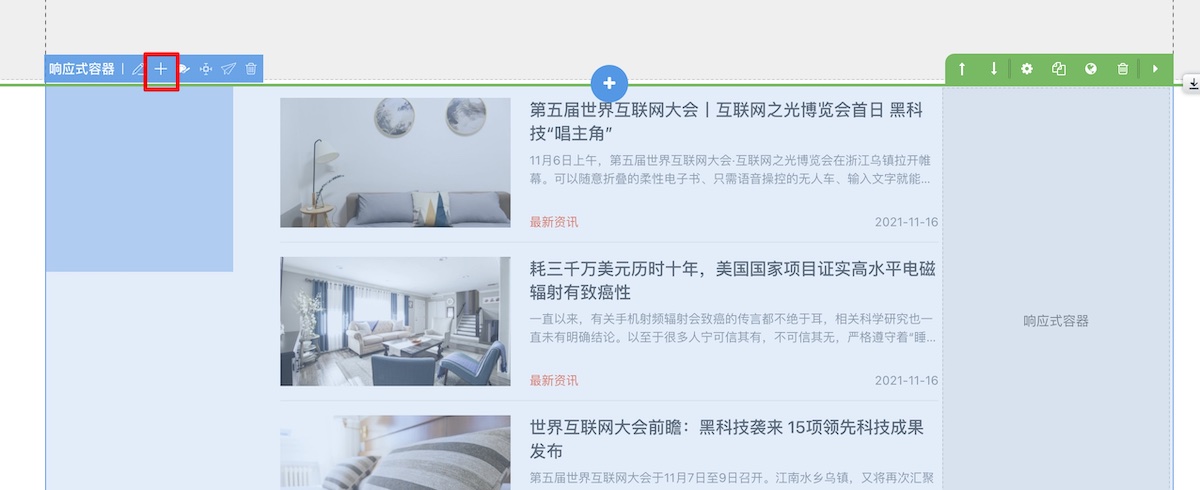
选中某个响应式容器,点击即可添加现有元素,例如文章列表,注意如果需要动态高度,容器和里面的组件不能设置固定高度,如此处文章列表需要删除高度:

3 弹性布局设置
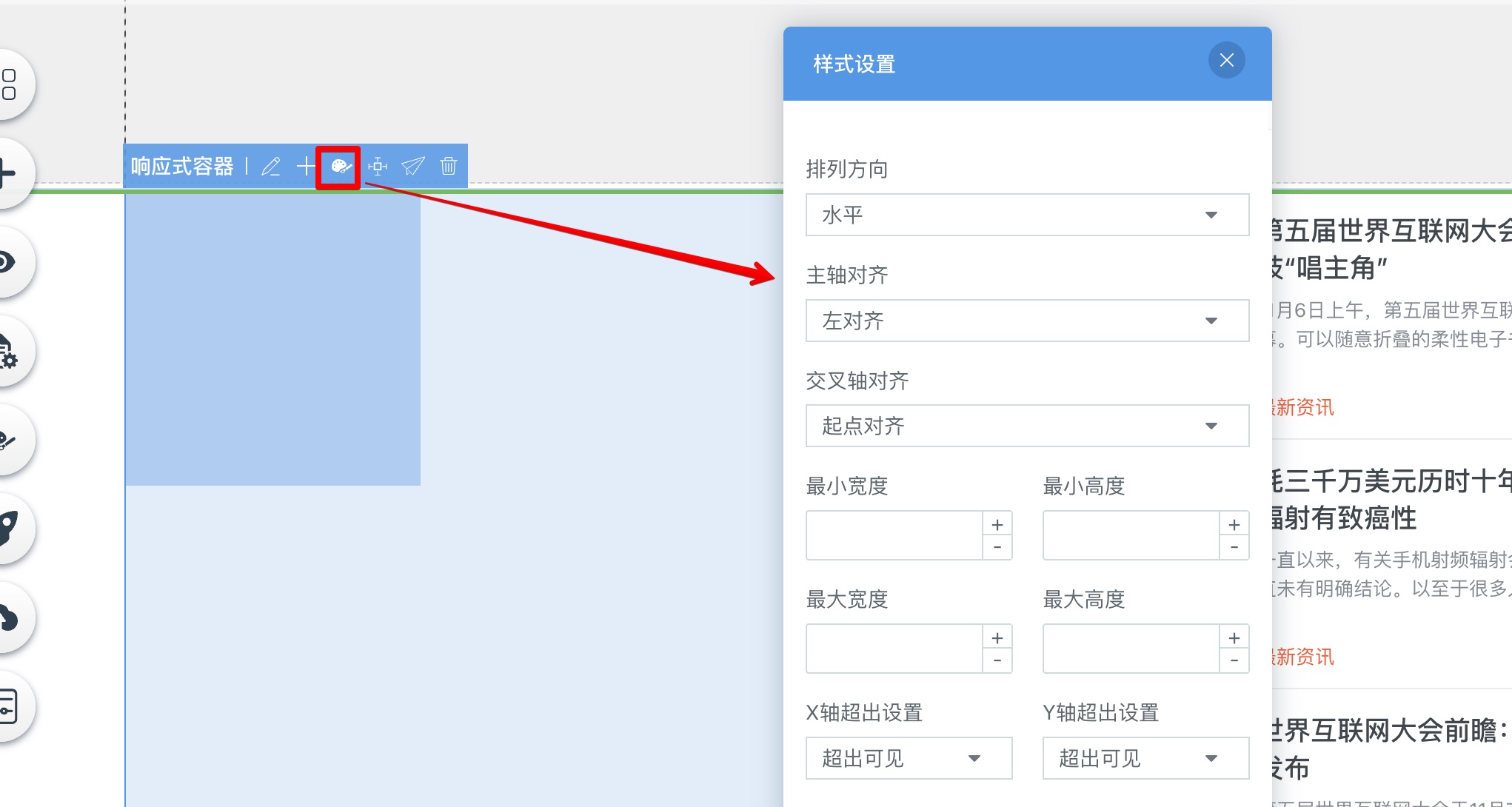
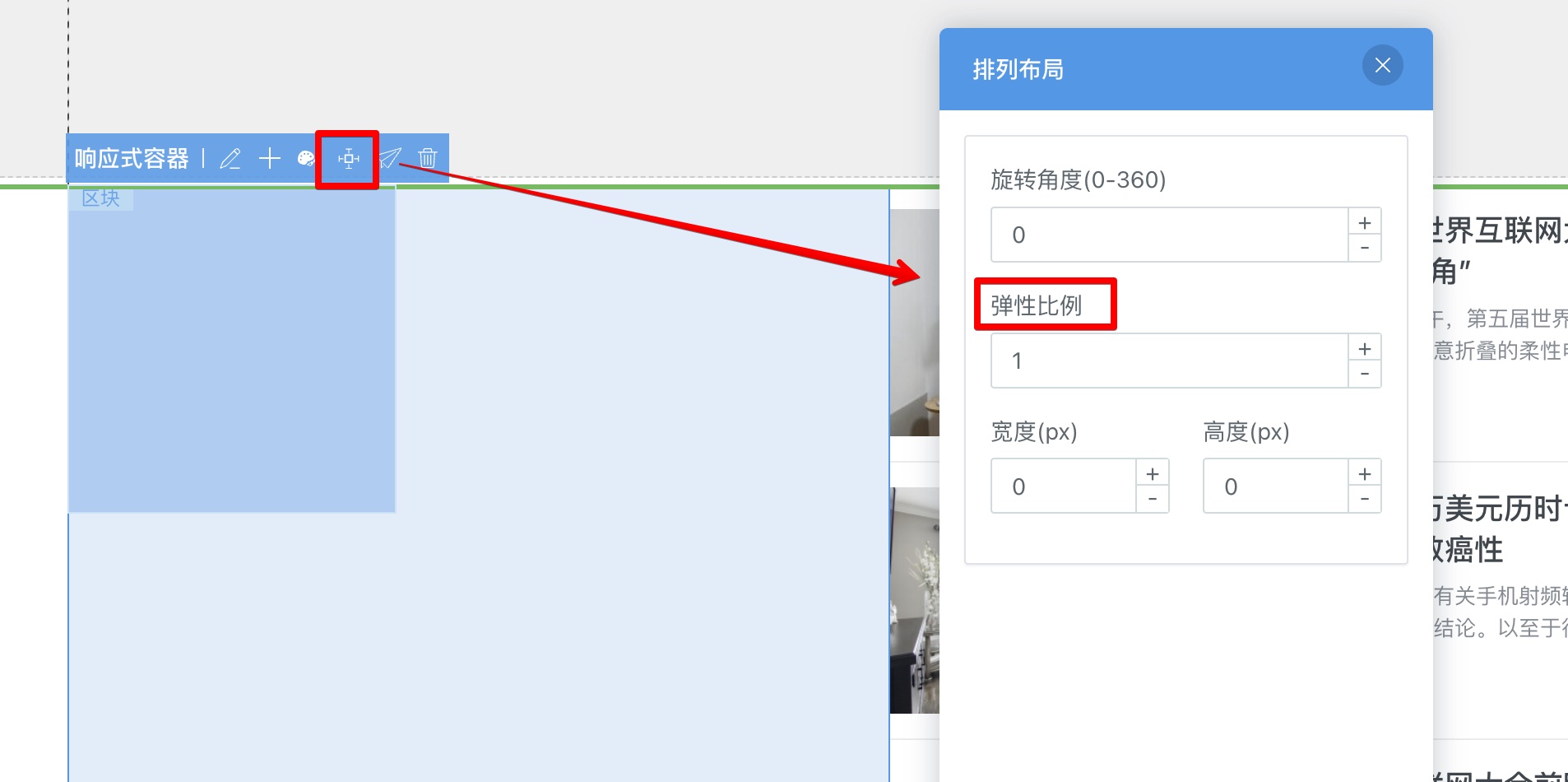
弹性容器有布局相关的设置,包括排列方向、主轴和交叉轴的对齐方式。可以通过切换不同的设置来观察渲染的差异(如果出现显示异常,可以保存刷新页面)。例如常见的等分多列布局,可以设置水平排列,里面的响应式容器设置统一的弹性比例即可


如果要实现多列等比例布局,则按照比例设置响应式容器内的响应式容器弹性比例即可,例如1:3:5等比三列布局,给响应式容器下面的三个子响应式容器分别设置弹性比例1、3、5即可,实际展现的时候容器会分别以对应的比例宽度展示。
除了横向排列,纵向排列也一样设置。另外父容器也可以直接点击添加子容器按钮来新增子响应式容器

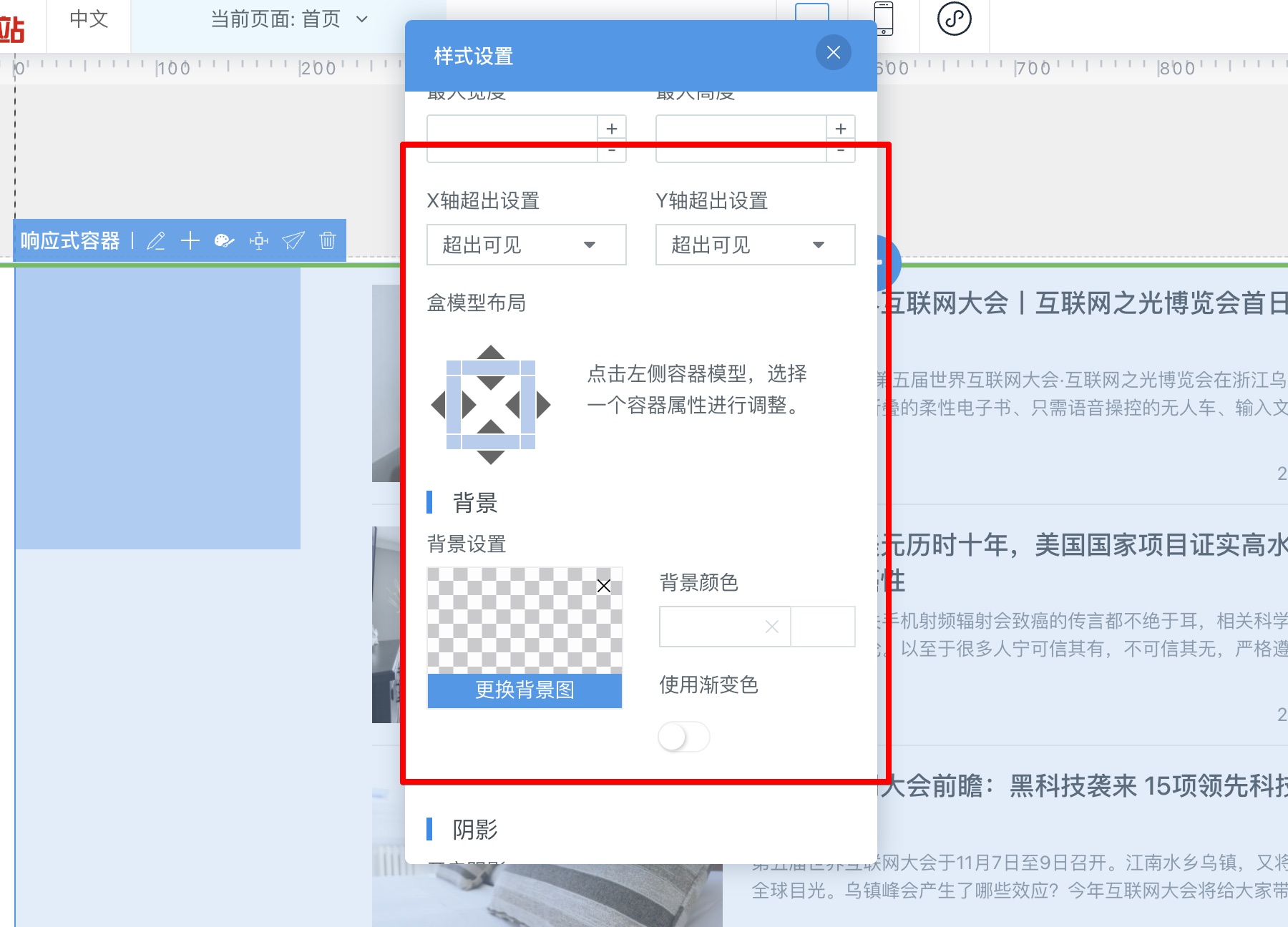
容器也支持边框、间距等设置,可以控制不同容器之间的的间距等。另外还可以设置固定宽高并设置超出滚动来实现滚动布局

4 常见布局
默认元素里面已经添加了常见的横向、纵向等布局,包括一拖二等布局,可以通过容器嵌套来实现丰富的布局样式。以详情页为示例,如图可以通过响应式容器的组装来实现百家号详情页的样式:

4 元素搭配响应式容器
元素可以点击添加或者ctrl+ x剪切后ctrl + v粘贴到选中的响应式容器里,另外元素也可以搭配响应式容器实现一些特殊的自适应效果,例如选项卡容器,不同的选项卡高度自适应,只需要将选项卡放置在响应式容器里,去掉选项卡本身的高度,同时不同的选项外层用响应式容器包裹即可。